部落格簡介是靈魂啊!
我使用的是這個佈景主題: PaperMod ,有支援簡介功能
先來設定 Hugo 基本設定
因為習慣 yaml 格式,所以我的設定檔為 config.yml (另外也能用 toml)
config.yml
baseURL: "https://software-animal.space/"
languageCode: "zh-tw"
title: Software Animal
theme: "PaperMod"
這些設定分別是
baseURL部落格的網址languageCode預設部落格語言title部落格名稱theme部落格主題
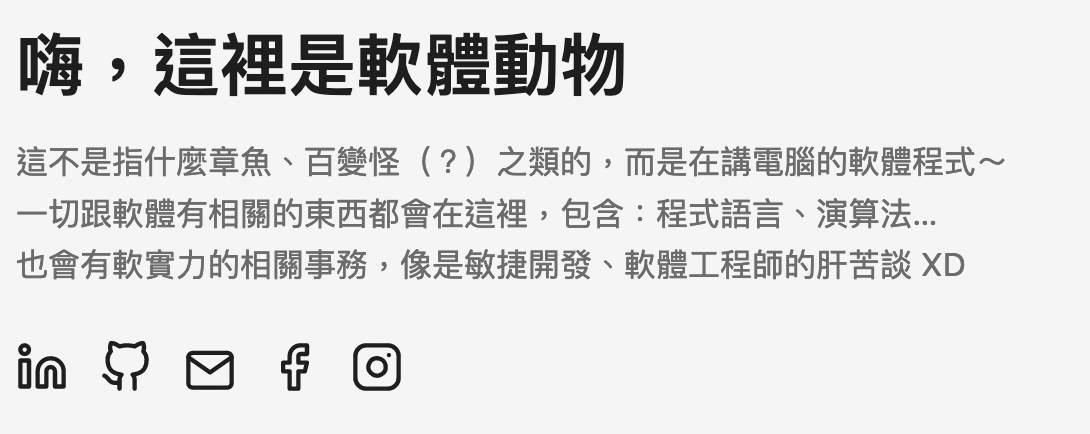
再來設定部落格簡介
延續設定
config.yml
params:
homeInfoParams:
Title: "嗨,這裡是軟體動物"
Content: "這不是指什麼章魚、百變怪(?)之類的,而是在講電腦的軟體程式~
\\
一切跟軟體有相關的東西都會在這裡,包含:程式語言、演算法...
\\
也會有軟實力的相關事務,像是敏捷開發、軟體工程師的肝苦談 XD"
這邊 \\ 作用為強制換行
同場加碼:設定社群連結
還是繼續設定
config.yml
params:
socialIcons:
- name: linkedin
url: "https://www.linkedin.com/in/hong0308"
- name: github
url: "https://github.com/Hong0308"
- name: email
url: "mailto:genhom123@gmail.com?subject=我是軟體動物的讀者,我有話說!"
- name: facebook
url: "https://www.facebook.com/genhom123"
- name: instagram
url: "https://www.instagram.com/hong.php"
成果如下

延伸設定
這個主題有許多設計好的設定可以使用,歡迎下載 Sample config.yml 試試看